2D анимационни техники за създаване и уроци
Трудно е да се намери човек, който никога не е виждал карикатура. Може би мнозина си задават въпроса как да го направя и как можете да го научите. Преди развитието на компютърните технологии са изготвени карикатури на хартия, че отнема много време. Сега всичко е много по-лесно.
За тази цел, има голям брой софтуер (Photoshop. Illustator, Paint, Flash, и т.н.). Следователно, анимацията може да бъде вектор и растер. Можете също да създавате анимации с помощта на CSS3 и JQuery.
Представяме на вашето внимание колекция от уроци за създаване на 2D анимация, използвайки различни техники.
С помощта на Photoshop
Ако Photoshop може да се използва за създаване на прост Анимирани GIF изображение.
With The GIMP
С помощта на Paint
С помощта на PowerPoint
С помощта на Illustator
Този урок е описано как да създадете анимация на векторни обекти, използвайки само Illustrator

С помощта на Flash
Вижте също статията:
С помощта на TVPaint
VPaint Анимация-програма, предназначена за рисуване и създаване на 2D анимация. С помощта на това е напълно възможно, за да създадете свой собствен комикс. Вижте урок за това как да го направя.
Чрез използването на Тоон Бум
Тоон Бум е семеен число на анимация софтуер, предназначен както за аматьорите и професионалистите.
С помощта на Anime Studio Pro
Anime Studio Pro е проста програма, за да се развие с помощта на който можете да създадете тук такива карикатури:
При използване на JQuery
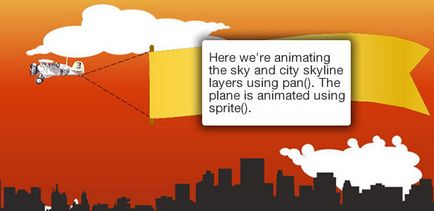
Урок за създаване на анимации с помощта jQuery.spritely плъгин

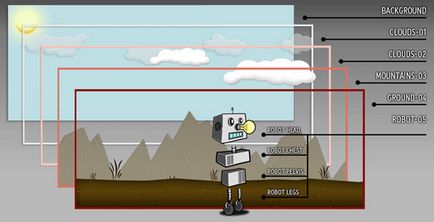
Урок за създаване на движеща карикатура робот с помощта на JQuery

С помощта на CSS3

С помощта на Adobe Edge
Примери за използване на анимация в уеб дизайна
Анимация се използва не само в анимация, но също така и в областта на уеб дизайна. Днес, за да създадете анимирани ефекти върху сайтове все по-малко използване на флаш технология, както и все по-често се дава предпочитание CSS3 и JQuery.
Launch Фабрика





Можете също така да се интересуват от статията: