Блокове в CSS

Брой в CSS. CSS Основи за начинаещи. урок №13
Здравейте на всички!
В днешния урок ще поговорим за това какво и как единици CSS може да ги управляват, например, определени маржове, промяна в цвета на фона и т.н.
Така че, това, което се нарича блок?
Блокове - елементи, които не могат да бъдат на една и съща линия с други звена, както и те се разделят точки.
За блокиране елементи включват:
.
- заглавия
- параграфи
- - блок оформление за уеб страница (сайт рамка) а. Във вътрешността на блока DIV могат да бъдат вградени изображения, както и други блокови и не-блокови елементи.
Какво е елементи блоков, вие разбирате, но какво ще стане ако не-блок?
Не-блокови елементи - елементи, които могат да бъдат на една линия с други не-блокови елементи, и те не са разделени от точки.
За не-блок елементи включват:
- - маркиране на текст, с удебелен шрифт;
- - откроява текст в курсив;
- - подчертае текст
и т.н.
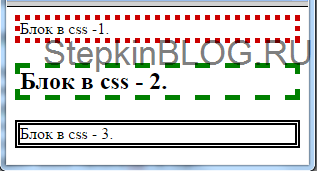
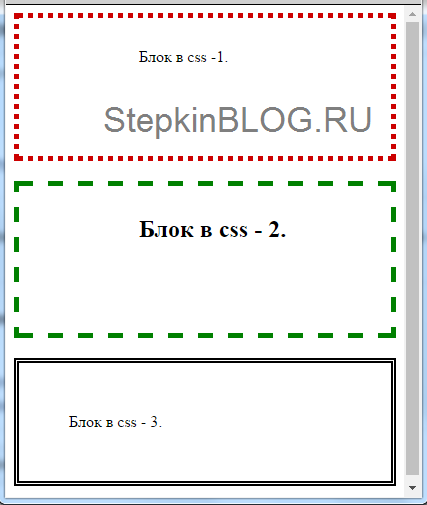
Например, нека създадем HTML документ с три блока:

Сега ще ви покажа CSS в няколко чипа, където възможността за разширяване на HTML блокове.
Блок-каса в CSS
Имоти «ГРАНИЦА»
Често се използва кутията при създаване на уеб страница. Рамки ми помагат да видим къде блока започва и къде свършва. Тя опростява работата ми. Също така, рамката може да се използва за обработка на блокове.
За да създадете прозорец блокове, списък на които вече са известни обикновено «граница».Ако не се разбере къде и където влязох в CSS, тогава обърнете внимание на линията на 4 до 17. И ако имате още един въпрос, който аз го направих, а след това се повтаря урока №3 - «Как да се свържете с CSS».

Сега можете да видите границата на блок, а когато виждат граници, тя е по-лесно да се работи с блокове.
Отстъп на блок в CSS
Имоти «MARGIN»
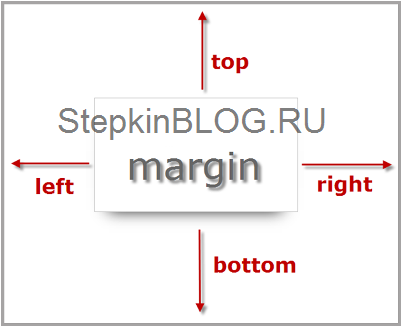
За да зададете разстоянието (пространство) от блока, като се използва правилото «марж».
Обърнете внимание на графиката. Параметрите са разположени на блока:
стенография
Всичко е възможно, аз поръчах на тире за всеки блок поотделно за запис на съкратена форма:
да го монтирате в HTML файл по следния начин:

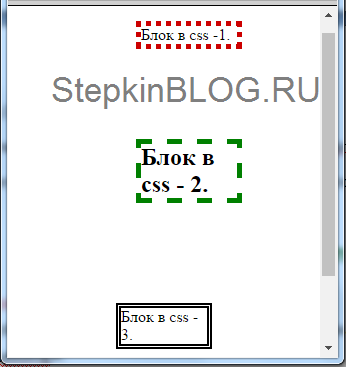
Ако настроите параметър на правило «марж» (Линия №22):
разстоянието от блока от всички страни е 100 пиксела.
Отстъпи в блока в CSS
Имоти «ПЪЛНЕЖ»
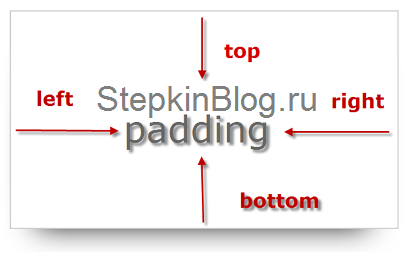
За да зададете разстоянието (пространство) вътре в блока, се използва обикновено «пълнеж».
Обърнете внимание на диаграма:
стенография
Всичко е възможно, аз предписаните по-горе, за да напишете кратка форма.
да го монтирате в HTML файл по следния начин:

Ако настроите параметър на правило «пълнеж» (линия номер 21):
разстоянието в рамките на блока от всички страни е 50 пиксела.
Ширината и височината на блока в CSS
Имоти «ШИРИНА» и «ВИСОЧИНА»
Можете да създадете ширината и височината на уреда. За да направите това, използвайте «ширина» правила - ширината и «височината» - височина.- височина - височината на блока;
- ширината и ширина на блока;
Значение:
Стойността е в пиксела или%.Мисля, как да вмъкнете едно правило да не се налага да се обясни CSS, като в същото време проверката, като сте усвоили урока №3 за това как да се свържете на CSS.
В блока ще бъде фиксирана ширина и височина.
Ако имате нужда от нефиксирано и гумен блок (блок, която се простира по дължината на монитора), а след това вместо пиксела, трябва да се уточни%. Само не забравяйте: монитора си - това е 100%.
Предистория блок в CSS
Имоти «ОБЩА»
Член «фон» знаете ли, защото аз не виждам причина да се повтаря.
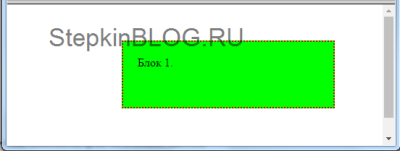
И кой знае, сте добре дошли да страница с урок №9.String номер 7 - правило «фона» на заместихме на фона зеленият цвят

Можете да попълните на заден план, не само по цвят, но и на снимката:
String номер 7 - правило «фон изображение задачите» ние замени тапет.
bg.gif - това е на фона на картината.
ДОПЛАЩАНЕ
CSS блок в прозрачност
Имоти «МАТОВАТА»
Устройството може да се направи прозрачен, използвайки CSS правило «непрозрачност».Значение:
значенията, посочени число между 0 и 1.- Стойност 0 - пълна прозрачност на блока.
- Стойност 1 - непрозрачност блок (блок остане като е).
- Стойността на фракциите (0,5) - полупрозрачен блок.

Скрий блок в CSS
«DISPLAY» имот
Правило «дисплей» помощ скриване на блок уеб страница. Често, това правило се използва в падащото меню, или когато искате да скриете някои от блоковете в мобилната версия на сайта.Имоти «ВИДИМОСТ»
«Видимостта» - това е друго правило, което също помага за уеб страници, скриване на блок. Чрез «видимостта» на списък правило стойността на «скрит»:препълване на имот
Имоти «OVERFLOW»
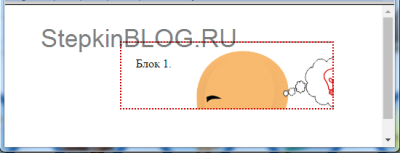
С правило «преливане» може да се определи, че ще бъдат предприети, ако съдържанието на елемента надвишават размера му. Например, снимка или текст повече от самото устройство.Примерът на «Видима» (по подразбиране):




блокиране на сянка в CSS
Имоти «BOX-SHADOW»
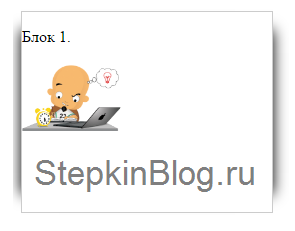
Може да бъде на блока да се направи сянка. Правило «кутия сянка».- - вмъкнати - сянка в клетката, не сянка се вмъкнати навън;
кутия сянка: 0 0 5px - сянка около елемента
кутия сянка: добавям 0 0 5px; - tenvnutri - хоризонтално отместване сянка (6 пиксела - дясно 6 пиксела - вляво);
- измести вертикално (6 пиксела - надолу 6 пиксела - до);
- размазване сянка (0 - ясно сянка);
- Якост на сянка (3 пиксела - опън 3 пиксела - компресия);
- сянка цвят

центрирано блок
Имоти «MARGIN»
За да се приведе уреда в центъра, за да се регистрирате правило «марж» стойността "0 автомобил»:Това е! Време е да се сложи край на този урок, а след това се оказа прекалено голям! Да и хъркането извън монитора може да чуе.
Дори малко и ние ще завърши научат основите на CSS.Абонирайте се за актуализации!