индекс страница

Какво е индекс на страница? Това е главната страница на сайта.
Всеки сайт има начална страница. Да предположим, че имате уеб сайт автомобил тема има 4 страници. Това е страница за Audi автомобили, а вторият за BMW, Mercedes около една трета, а четвъртият - това е главната страница на нашия уебсайт. Съответно, папката, която съдържа нашия сайт ще разполага с 4 файлове. Тя audi.html, bmw.html, mercedes.html и index.html
index.html файл в задължителното присъствие на нула за всеки сайт. Сайтът няма да работи без този файл.
Местата на една страница представят само файла index.html, няма други файлове.
Създаване на повече от три страници HTML.
На втория урок, ние ще създаде папката "Сайт" и го е създал файл с HTML разширение. Най-вероятно файла, който трябва се нарича "нов 0". Сега нека да влязат в тази папка, да създавате още 3 файлове. За да не се мъчите с разширението и кодиран (2 клас), можете просто да направите 3 копия на нашия файл "нови 0". Така че ние се 4 файлове с HTML разширение. Преди да направи копия, премахнете всички HTML код, който писахме в процеса. Запазване само на етикетите, свързани със структурата на HTML страница.
От тези файлове, ние ще работим в следващите уроци. Сега, нека да преименувате файловете и да им даде имена audi.html, bmw.html, mercedes.html и index.html. Не използвайте главни букви в името на файла, каква е причината, ще научите следващия урок. Внимание! Ако напиша, че файлът трябва да има име, например, bmw.html. това не означава, че трябва да му се даде име bmw.html, това означава, че файлът трябва да бъде наречена BMW. и HTML - това разширение (тип) на файла, а не част от нейното име!
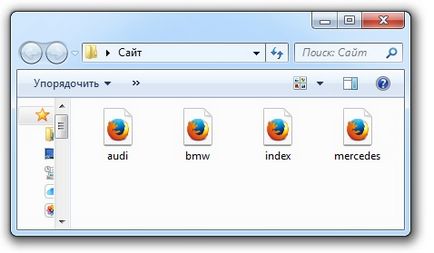
За тези, които са в резервоара, което води до "Уебсайтът" имаме 4 файлове с HTML разширение:

Ако браузърът по подразбиране трябва да FireFox, а след това да прегледа файловете ви е, както е показано. Ако друг браузър по подразбиране и файловете са с образа на друг браузър.
Вие не разбирате нещо от този урок? Попитайте!
- [email protected]