Как да направите най-етажна площадка - стъпка по стъпка

Здравейте приятели. В тази статия ще ви дам инструкции стъпка по стъпка, как да се използват по най-етажна площадка - безплатно и професионално. Това е вашата Landing ще изглежда наистина красиво, не по-лоша от тази на конкуренцията. Преди да започнете, можете да, между другото, от продажбата на оръжия да се определи структурата на Кацане на 9 блокове.
Тук можем да разгледа възможността за създаване на безплатен Кацане от HTML шаблон. Между другото, целевата си ще бъде 100% адаптивни под всички мобилни устройства. И това е важно днес.
Така че, тук е една стъпка по стъпка план за създаване на независима Landing:
И преди всичко, нека да свалите основата за бъдещото ни Кацане - готов професионален HTML шаблон.
# 1 - Изтеглете безплатно HTML шаблон за кацане
Това е всичко, което трябва да направите - е да се намери подходящ HTML шаблон и да го редактирате, за да отговаря на нуждите ви. Какво да правим с тази страница тогава ние ще се справим по-долу. И сега - например, изтегляне сега тази безплатна Кацане шаблон. С него ще работим.
# 2 - Замяна на снимката на главния екран
Когато изтеглен - отваряне на папка «синята» и вътре ще намерите няколко файла с HTML. Кликнете два пъти върху този, който носи името index.html.

Браузърът ви ще се отвори шаблон, колкото изглежда сега. Съгласете се, не е лошо?

Сега трябва да го редактирате. И това е най-добре да направите това с помощта на програмата Notepad ++. Изтеглете го и инсталирате на компютъра си.
Първото нещо, което ще направя - е да се постави един нормален картина на основния екран на нашата Landing. Трябва да се намери голямо изображение, което ще се вмести вашата тема. За да направите това отидете на, например, Yandex, изображения и въведете Вашето запитване.
"Big", уточни размера на файла. Докато тук за обучение да изтеглите изображение. Обичаме да правим Кацане за професионални правни услуги.
Сега копирайте изображението на «изображения» папка. Променете името си на «banner.jpg». Този образ, който вече е наречен «banner.jpg» в тази папка, да го преименувате на нещо друго.

Обновяване на страницата до зоната за движение във вашия браузър. Сега би трябвало да изглежда като на снимката по-долу.

Ако изглежда нещо не е наред, след това проверете дали сте написали картина именуване и дали точно копират образа на правилното място.
Ако всичко е наред, след това продължете да редактирате текста.
# 3 - Редактирайте текста на основния екран
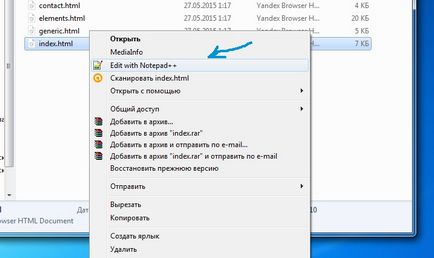
Кликнете с десния бутон върху файла «index.html» и изберете "Отваряне с - Notepad ++».

Преди да отворите изходния код на нашия модел във всичките му слава. Ако никога не сте се справиха с HTML, тогава имате този вид може да е малко плашеща - много tsiferok, bukovok и неясни икони. Но не се притеснявайте има всъщност не. Ние просто трябва да се замени текста, който е написан в черно.

И нека просто да редактирате основния екран на нашата Landing. Той е най-важното, както и заповедите за реализация, ще бъдат 80% зависи от него.
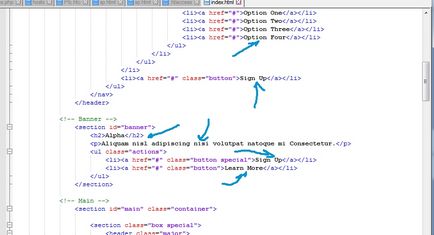
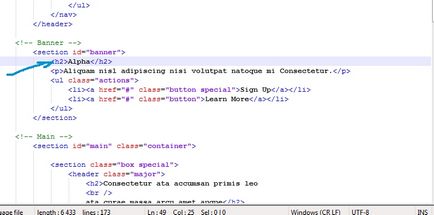
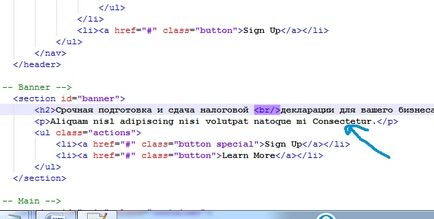
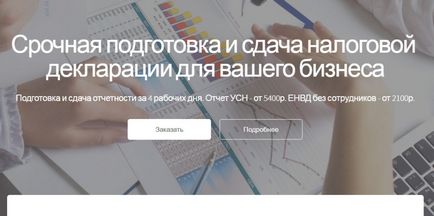
На първо място, промени заглавието. Вместо «Алфа» напиша нещо по този въпрос. Напомням ви, че тук ние продаваме правни услуги. Така че може да се формулира така: ". Спешно изготвяне и подаване на данъчни декларации за вашия бизнес" Ние поставите този текст тук, между маркерите
:
След това, с изключение на документа, и актуализиране на кацането в браузъра. Получаваме следното:

Оказа се, не е много хубаво, защото голямата заглавие и протегна на екрана. Опитайте след думата "данъчен" се добавя етикет
. Той работи като пауза, в едно изречение, както и част от текста ще бъдат прехвърлени към новата линия. Струва ми се, че това ще се окаже по-добре.

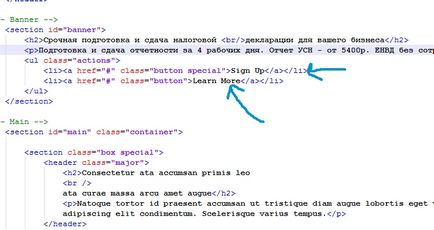
След това сменете субтитрите. За посетителите веднага получи минималната необходима за поръчване - ние се регистрирате нашите конкретни предложения. Например: "Подготовка и подаване на отчетност в 4 работни дни. USN доклад - от 5400r. . UTII без служители - от 2100r "Постави този текст тук:

Сега промените текста на бутоните по същия начин. Писане на бял "Поръчка" на прозрачен - ". Повече"

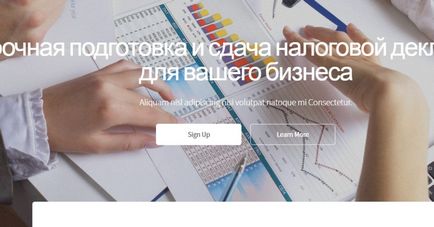
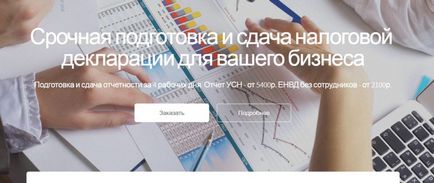
В резултат на това стигнахме до тук е Кацане на началния екран:

# 4 - Потъмняване фоновото изображение
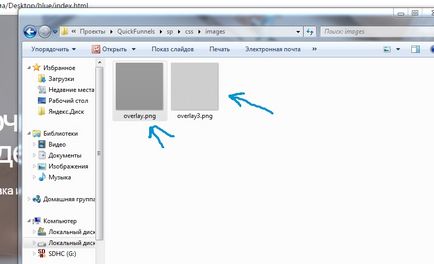
Всичко изглежда да е добър, но аз за един мисля, че фон ние твърде светли и бели букви на него са загубени. Аз предлагам да се наложи тъмно филтър за по-голям. За да направите това, отидете в папката «активи -> CSS -> изображения» и промяна на имената на двата файла, които се намират там.
По-лек разговор, например «overlay2.png», и по-тъмен - просто «наслагване».

След това, отново повтаряме нашия HTML шаблон и актуализиране на страницата в браузъра. По мое мнение, така че да изглежда много по-добре:

На следващо място, по същия начин, по който се променя целия текст в шаблона, заместване, което ви трябва. Ако се съмнявате, че е необходимо да се напише на целевата си - използване структура Кацане на 9 блокове.
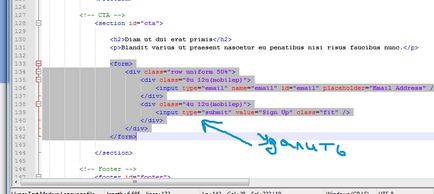
# 5 - Сменете формата за абонамент
Единственото нещо, което може да бъде трудно - тя е към формуляра за абонамент в долната част на площадката. Необходимо е да се регистрирате във всеки пощенски услуги генерира форма, го поставете в зоната за движение и др.

Сега нашата призив за действие ще изглежда така:

# 6 - за зареждане на целевата хостинг
# 7 - Привличане на вашата целева аудитория
И, разбира се, да изтеглите безплатно книгата ми "продажби от безконтактен." където ще се научите как да се продават с помощта на текстове и други онлайн инструменти за търговия.