Как да създадете (икона на сайта) за вашия сайт
1. Какво е икона икона на сайта и защо е необходим
Favicon Концепцията идва от две английски думи Любими Икона, което може да се преведе като икона (малка картинка) на "избраните". "Любими" - името на отметки в основния браузър Internet Exprorer. Те изглеждат като този в Chrome браузъра:

Защо тази малка снимка? На първо място, това е мини-лого за вашия сайт, посетителите ще го запомнят по-добре. Така че, ако решите да го създаде, а след това се опитват да направят уеб иконата е привлякъл вниманието на посетителите и лесно за запомняне. И второ, най-популярният в Runet търсачката Yandex в екстрадирането му до всеки сайт, поставя своя уеб икона, която ви позволява да маркирате сайта си на фона на други хора, които не разполагат с икони. Клиентите са по-склонни да посетите тези сайтове, до които цветно изображение (дори и без значение какво), което означава, че уеб иконата може да увеличи трафика към сайта.

2. Онлайн генератори и галерии Favicon
- Икона за изтегляне на готовата уеб иконата галерии.
- Направете уеб икона от нулата с помощта на Photoshop или ОНЛАЙН генератор.
- Направете уеб икона на крайния образ (размери на изображението са маловажни).
2.1 колекции и галерии фавикон
По-долу са връзки към сайтове на favicon.ico галерия, като кликнете върху това, можете просто да изберете и изтеглите любимите мини лого:
Предимството на създаването на уеб икона от нулата, е, че в резултат на иконата ще бъде уникален и неповторим е много важно! Така че не се мързелив и прекарват 5-10 минути, за да създадете свой собствен уеб икона.
Наслаждавах се на тази услуга, мога да кажа, че това е най-доброто решение за тези, които искат да получат предикони без стълбовете и готови за него да плати малко. Logaster предлага само създадат лого във всеки размер и оформление на малка, не само на отделните уеб иконата. Много е логично, тъй като всички елементи на дизайна на сайта, трябва да бъдат по някакъв начин свързани един с друг, за да бъде в общия стил. Оттук нататък поколение инструмент иконите показва в Logaster:

За да изпробвате инструмента, отидете на този линк. първо трябва да мине през етапа на генериране на логото, а след това да бъде в състояние да отидете на уеб иконата.
2.2.2 Favicon.cc
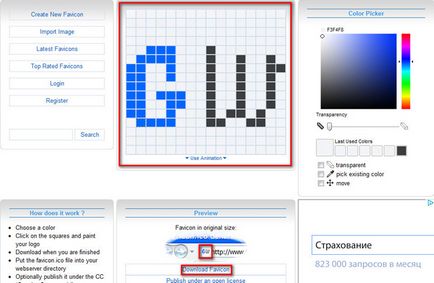
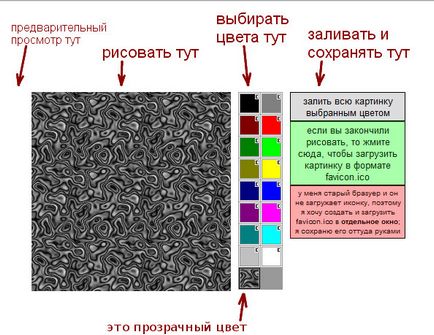
Този онлайн генератор, може би най-лесно да се създаде икона на сайта от нулата. Pixel по пиксел, можете лесно да създавате, докато не завърши уеб иконата и не рисувам всички 256 пиксела. За да започнете, посетете уеб сайта на Favicon.cc. Ще видите работа прозорец:

Всеки работен кът квадрат представлява един пиксел. Трябва да рисува всеки квадрат, така че да получите на снимката - бъдещата си favicon.ico. За да започнете да рисувате, трябва да поставите отметка в непосредствена близост до съществуващата вземете цвят, правото на работното пространство. Малко по-висока е цветовата палитра, избора на цвят, можете да започнете да рисувате на площадите в работното пространство.
За да изтриете щрихованото поле (нека той безцветен), е необходимо да се сложи отметка до прозрачно и натиснете левия бутон на мишката върху желаната област.
Боядисани икона на сайта могат да бъдат преместени около зоната на работа. За да направите това, което трябва да се сложи отметка срещу преместите елемента.
За да изтеглите направен уеб икона, щракнете върху Изтегляне на уеб иконата (тя се осветява в червено на снимката по-горе).
2.2.3. Amichurin.Appspot.com

2.2.4 Favicon-Generator.org

Ако не искате да направите икона на сайта за вашия сайт от нулата, можете да използвате изображение, което ще се превърне в основа за мини-лого. В този случай, ще трябва да се подготвят предварително картина (за предпочитане квадрат, или при създаване на favicon.ico възможно изкривяване модел), и след това да използвате своя онлайн генератор услуга икона на сайта. Нека да разгледаме двата най-популярни ресурс.
2.3.1 Favicon.ru
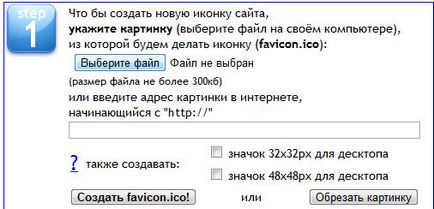
Favicon.ru генератор линия е много лесна за използване, тя лесно се превръща всяко изображение, независимо от големината на малка икона 16 × 16 пиксела. Сега ще видите за себе си в простотата на работа с тази услуга.

След като файлът се зарежда, ще трябва само да кликнете върху бутона "Създаване на favicon.ico! "И изчакайте няколко секунди. След това ще трябва само да изтеглите уеб иконата на вашия компютър.
2.3.2 Favicon.cc
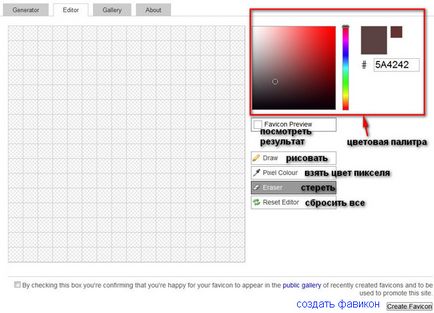
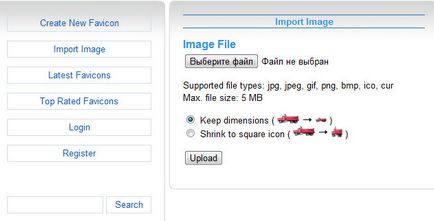
Този онлайн генератор по-мощен от предишния, но по-трудно е. За да започнете, кликнете върху линка - favicon.cc. и след това кликнете върху «Внос на изображението» (в левия прозорец).

- Дръжте размери - дръжте пропорциите на изображението без промяна.
- Свиване на квадратен икона - и картината може да бъде изкривена олово страна на изображението, за да квадратна форма.
След качите изображение, можете да го редактирате в онлайн генератор или да го оставите без промяна. Ако не сте доволни от полученото favicon.ico, а след това да го изтеглите на вашия компютър.
3. Как да настроите уеб иконата на WordPress блог
Favicon най-често се намира в главната папка на сайта, освен това, че е по-удобно, така че ние ще разгледаме тази опция. Това се прави на два етапа.
Първата стъпка. Първо трябва да се намери в сюжетната линия на HTML-код, което показва пътя към уеб иконата. За един блог на WordPress, което трябва да се намери header.php файл (хедър) и намерете реда, тя трябва да изглежда по следния начин (това може леко да варира в зависимост от темата):
Моля, кажете ми, има ли значение дали уеб иконата в края писмено разрешение .ico или .ico. И как да се направи това е с главна буква в края? Мисля, че това са глупости и няма разлика, но може нещо, което аз не знам? благодаря