Таблица в HTML
5. Лекция - Таблици в HTML
В тази глава на принципите на прилагане на таблици в HTML-маркиране, подробно разгледани. Това табличен организация на текста, и табличен мрежа и организирана в таблицата с график.
Начини за описване на таблиците в HTML
Тъй като WWW стана ясно, че средствата, които са включени в NTML не е достатъчно за висококачествен дисплей на различни видове документи. NTML недостатък е липсата в състава му на дисплея таблици. За тази цел обикновено се използват predformatirovanny текст (таг
), В която масата описва ASSII символи. Но тази форма на представяне на таблици не е достатъчно високо качество и разсейващо от цялостния стил на документа. След въвеждането на таблиците в HTML уеб-майстори са се появили не само инструмент за поставянето на текст и числови данни, като мощен инструмент за дизайн за поставяне на точното място на екрана на графични изображения и текст.Създаване на таблици в HTML
За описание на таблиците се използва от маркера <ТАВLЕ>. свободен край <ТАВLЕ>, както и много други, автоматично се превежда по линията преди и след таблицата.
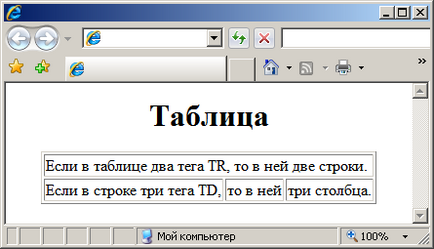
Създаване на ред от таблицата, - таг <ТR>
свободен край <ТR> (Таблица ред, низ маса) създава ред маса. Всички на текста, другите маркери и атрибути, които искате да поставите в един ред, за да се постави между LT на етикети; TR>.
Определяне на клетки в таблицата - таг <ТD>
Вътре редовете на една маса обикновено се поставят клетки с данни. Всяка клетка, която съдържа текста или изображението, за да бъдат заобиколени от тагове <ТD>. Броят на тагове <ТD> в линията определя броя на клетки
Използване на таблици за проектиранеЗаглавията на колоните на таблицата - маркер <ТН>
Заглавията на колоните и редовете на таблицата са посочени с маркер глава <ТН> (Таблица Neader, маса глава). Те са със сходни <ТD>. Разликата е, че в текста между таговете <ТН>, автоматично написани с удебелен шрифт и се намира по подразбиране в средата на клетката. Центриране Можете да се откажете и да се приведе в съответствие текст в левия или десния край. Ако използвате <ТD> Маркирани с <В> и атрибут <АLIGN=center>, текст ще се появи и като заглавие. Все пак трябва да се има предвид, че не всички браузъри поддържат таблици с удебелен шрифт, така че най-добре е да се създаде заглавия на таблица, използвайки <ТН>.
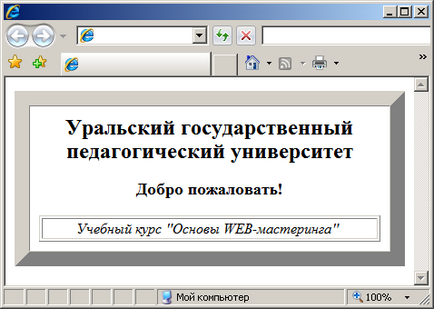
Използване на заглавната част на таблицата - маркер <САРТIОN>
свободен край
можете да създадете заглавията на. По подразбиране заглавия са центрирани и се поставят или над (<САРТION АLIGN=top>) Или под масата (<САРТION ALIGN=bottom>). Заглавието може да се състои от всеки текст и изображения. Текстът ще бъде разделен на редове, съответстващи на ширината на таблицата. понякога маркират <САРТION> Тя се използва за подписване на фигурата. Това е достатъчно, за да се опише една маса без граници. атрибут NOWRAP
Обикновено всеки текст, който не се вписва в една таблица клетъчна линия, се премества на следващия ред. Въпреки това, когато се използва маркиран атрибут NOWRAP <ТН> или <ТD> Дължина на клетките се разширява, така че текста, съдържащ се в него ще се поберат на един ред.
атрибут SOLSPAN
тагове <ТD> и <ТН> модифициран с атрибут SOLSPAN (Колона Span, колони съединение). Ако искате да направите някаква клетка е по-широка от горната или долната част, можете да използвате атрибута SOLSPAN да го простра върху произволен брой нормалните клетки.
атрибут ROWSPAN
Умение ROWSPAN, използвани в таговете <ТD> и <ТН>, = SOLSPAN подобен атрибут, след като тя определя броя на линиите, за които клетката е удължен. Ако посочите в атрибут ROWSPAN = и номер по-голям от един, а след това съответния брой линии трябва да бъде в рамките на разтеглива клетка. Не може да се намира в долната част на таблицата.
атрибут WIDTN
Прилагане на празни клетки
атрибут SELLRADDING
Този атрибут определя широчината на празното пространство между съдържанието на клетката и неговите граници, т.е. тя задава поле вътре в клетката.
Подравняване атрибути и VALIGN
тагове <ТR>, <ТD> и <ТН> Вие може да бъде променена с помощта на ALIGN VALIGN и атрибути. ALIGN атрибут определя подравняването на текст и графики хоризонтално, че е на левия или десния край или в средата. Хоризонтално подравняване може да се определи по няколко начина:
ALIGN = bleedleft изтласква съдържанието на клетката към левия ръб.
ALIGN = ляво подравнява съдържанието на левия ръб на клетката това вдлъбнатина SELLPADDING предварително определен атрибут.
ALIGN = Senter е съдържанието на клетката.
ALIGN = десен подравнява съдържанието от десния край на клетката обмислят вдлъбнатина SELLPADDING предварително определен атрибут.
Умение VALIGN извършва подравняване на текста и графиките във вертикална клетка. Вертикално подравняване може да се определи по няколко начина:
VALIGN = топ Подравнява съдържанието на горната граница на клетката.
VALIGN = средна вертикално центрове на съдържанието на клетката.
VALIGN = отдолу привежда съдържанието на долната граница на клетката.
атрибут ГРАНИЦА
Маркерът <ТАВLЕ> често по-нататък ще се появи на рамката, което означава, че линията, обкръжаваща клетките на таблицата и самата таблица. Ако не посочите период, а след това можете да получите на маса, без ред, но пространството ще бъдат заделени за тях. Същият резултат може да се постигне чрез създаване <ТАВLЕ ВОRDER=0>. Понякога искате да направите границата дебел, така че по-добре е да се открояват. Възможност да се привлече вниманието към снимката или текста, изключително мастни граница. Когато създадете вложени таблици трябва да направите, за различни маси граници с различна дебелина, за да бъде по-лесно да се прави разлика.
атрибут CELLSPACING
SELLSPACING атрибут определя ширината на пространствата между клетки в пиксела. Ако не е посочен този атрибут, по подразбиране е на стойност, равна на два пиксела. С атрибут SELLSPACING = можете да поставите текст и графики, където и да се наложи. Ако искате да оставите празно място, можете да въведете в пропастта клетка.
BGCOLOR атрибут
Този атрибут позволява да настроите цвета на фона. В зависимост от начина на етикет (TABLE, TR, TD) се прилага, цвета на фона може да се настрои за цялата таблица за един ред или една клетка. Стойността на този атрибут е RGB-код или стандартно име на цвят.
атрибут ОБЩА
Този атрибут определя фоновото изображение на масата. Отнася се за таговете на маса, и TD. Неговата стойност е URL адреса на файла с фоновото изображение. Използването на този атрибут е определено по-долу.
Използване на таблици за проектиране на страницата
Маси са добри, че можете да ги невидима граница направите, ако желаете. Това позволява използването на маркера <ТАВLЕ> хубаво място на текст и графика на страницата. Докато таг <ТАВLЕ> Остава само мощни средства за форматиране на HTML. Web-страници дизайнери днес имат почти същата свобода при използването на "бели полета", че създателите на отпечатаните страници. Таблиците са най-добрите, за да се движат далеч от йерархична поставянето на текст на уеб-страници.
Ако браузърът поддържа таблици, обикновено е правилно показва се получават най-интересните ефекти с тяхна помощ
Използване на таблици за проектиранеСъздаване на многоцветни маса
Някои браузъри позволяват да се покаже цвят. Има няколко начина за боядисване на масата, те зависят главно от използвания браузър.
Цветни граници в Netscape Navigator. Не можеш просто да заобикалят маса красива рамка, но и да питам за това цвят, различен от цвета на текста и фона. Създаване на прост сив GIF (или GIF, които бихте искали да имате във фонов режим) и го определи в маркера <ВODY> като фон на страницата. След това настройте цвета на фона. В резултат на това си маркер <ВОDY> Тя ще изглежда по следния начин:
Създали сте двойна фон - GIF и избрания от вас цвят. В резултат на това цвета на фона ще се вижда на всички граници на маси и хоризонтални линии (<НR>). Независимо от това дали вашата подготовка сив GIF или не, цветни линии и трапезни граници значително ще се открояват. Ако фон GIF се не разположени твърде трудно, увеличава времето за зареждане само леко.