Textbook CSS 3
Сянка елемент в CSS
Плаващи елементи в CSS
В проучването на модела на CSS кутия прегледахме, че свойствата на ширина и височина, определени ширината и височината на елемент вътрешната област (съдържание област), който може да съдържа текст, изображения и други елементи.
Моделът на CSS кутия, има разлика между ширината и височината, което сте посочили елемента и размера на мястото, което е отредено за браузъра, за да го покажете. Общо ширина и височина на елементите е регион на прозореца на браузъра, която включва ширината и височината на вътрешния подложка, тези граници и да имат потребителски ценности.

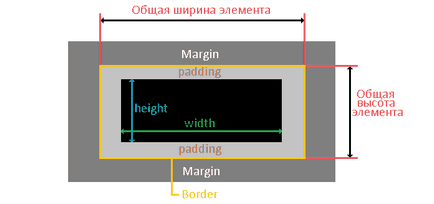
Фиг. Схема 99 изчисляване на общата ширина и височина на елементите.
Общата ширина на елемента се изчислява по формулата:
Общата височина на елемента се изчислява, както следва:
Да предположим, че имаме следните стилове за елемента
За поставяне на елемента
Общата ширина на елемента:
150 пиксела (ширина по поръчка стойност) + 10 пиксела (ляво вътрешния идентификационния) + 10 пиксела (дясната вътрешна идентификационния) + 5 пиксела (ляво граничните) + 5 пиксела (дясна граница) = 180 пиксела.
Общата височина на елемента:
150 пиксела (стойност височина потребител) + 10 пиксела (долната вътрешното пространство) + 10 пиксела (горната вътрешното пространство) + 5 пиксела (долна граница) + 5 пиксела (горна граница) = 180 пиксела.
И така, ние разгледахме как класически случва изчисляване на общата ширина и височина на елементите. Недостатъци на този модел се дължи на това, че трябва да се извърши математически изчисления, за да разберат какво наистина е ширината или височината е по един или друг елемент. удобно ли е?
Промяна изчисляването модел на ширината и височината на елементите
Със стандартния CSS 3 добавен имот кутия оразмеряване. тя позволява да се променят, CSS стандартният модел, с който изчислява ширината и височината на елементите.
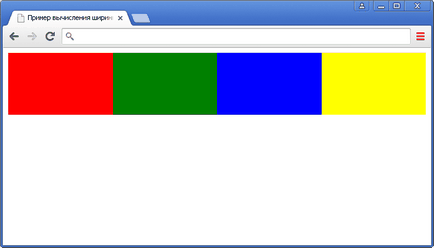
За да се разбере дали трябва да използват алтернативни методи за изчисляване на ширината и височината на елементите, нека да разгледаме един пример, където можете да създадете четирите блока на една и съща ширина, а ние ще използваме проценти:
Обърнете внимание на важен момент - всичките четири блока са разположени в един ред.
Това е един много деликатен момент, факт е, че когато сте с помощта на дисплея. инлайн блок нови редове браузъра вижда като пространство характер, и като следствие, след като всеки блок 3-4px празно пространство се добавя, в зависимост от браузъра, а потребителското шрифт. В действителност това е mezhduslovnyh интервал от блок се приема тук като една дума. Може би на този етап този въпрос не е напълно ясно за вас, просто го помня, по-късно се случи да загубят няколко часа, когато ще се "движи надолу" всеки блок или списък в лентата за навигация, защото изведнъж имаше "не ясно където пиксела. " Аз съм обикновен човек, виждам странно, когато пиксела дисплей. инлайн блок - Пиша елементи в линията, без пропуски.
В резултат на това, че трябва да има четири многоцветни блокове, разположени в реда:

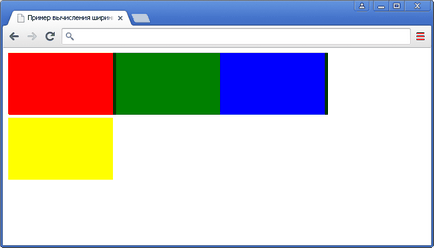
И сега на заданието се е променило, а вие трябва да добавят всеки нечетен блок плътна граница 5px до правилния размер. За да направите това, ние ще създадем следния стил:
Сега добавете стил в нашия код и да видим какво можем да излезе от нея.
Както можете да видите на снимката по-долу, ние ще бъдем разочаровани, тъй като нашата макет "плуваше":

Това, което имаме възможности за коригиране на нашата оформление?
- Първият - да заемат калкулатор и изчисли лихвата, която започна да се елементите в нашия документ.
- Вторият - да се използва алтернативен модел за изчисляване на ширината и височината на елементите.
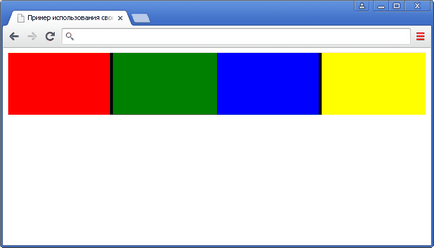
В нашия случай, аз вярвам, че е необходимо да се избере втория вариант:
Ние използвахме CSS собственост кутия оразмеряване на стойността на граничния кутия. което ни позволи да се промени модела за изчисляване на ширината и височината на елементите.
В нашия случай, тя спестява на ситуацията, а ние няма да се налага да се правят изчисления, в бъдеще се страхуват от промените, които могат да бъдат необходими за нашите членове. Оставяме тези ненужни изчисления от страна на браузъра и погледнете в резултат от нашия пример:

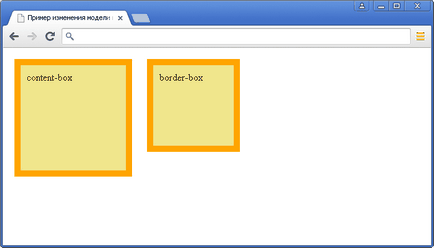
За окончателното разбиране на този модел изчисляване на ширината и височината на елементи, за да фиксират получи знания в следния пример:
Стойност съдържание кутия кутия оразмеряване свойства е стойността по подразбиране и произвежда изчисляването на общата ширина и височина на елемента според класическата схема. В пример ширина:
150 пиксела (ширина по поръчка стойност) + 10 пиксела (ляво вътрешния идентификационния) + 10 пиксела (дясната вътрешна идентификационния) + 10 пиксела (лява граница) + 10 пиксела (дясна граница) = 190 пиксела.
Резултатът от нашия пример:

препълване управление блокови елементи
По време оформление ще възникнат ситуации, при които съдържанието на елемента ще бъдат показани извън границите на елемента. По подразбиране на браузъра показва съдържанието на една (преливник елемент е показано), което в някои случаи води до визуални грешки. За такова поведение е отговорен браузър CSS преливане собственост. Помислете за това възможни стойности: