HTML маси Markup Language се използват не само за представяне на всички данни в редове и колони, но също и като средство за форматиране на страници, както и да определят местоположението на различните елементи.
С други думи, в HTML таблица дизайн може да бъде не по-забележимо, обаче, да изпълнява функцията на рамката, заемащи цялата уеб страница.
Тя може да се постави, например, в лявата си колона меню, основната информация в средата, и информация за контакти - в дясно.
Така че, как да се направи таблица в HTML?
Създаване на проста таблица, съдържаща три клетъчни линии с помощта на код даден по-долу:
В браузъра току-що създадената таблица, както следва:
Таблица започва с маркер
. Цялото съдържание на таблицата е описан от горе до долу по реда, всеки от които започва с маркера
и краища
.
Клетъчните линии са описани от ляво на дясно използвате маркери
и | . В клетка можете да поставите текстови и графични файлове, и дори други таблици.
Границите и пределите
По подразбиране, на масата не е граница. Добавете го, можете да използвате граница етикет атрибут
. Въпреки това, понякога такива браузъри показване на границата по различни начини, така че е по-добре да се възложи на този процес да работи с стилове:
Цветът на фона и текста
За да укажете на фона HTML маса клетка, ред или една клетка, таговете
, | и | могат да се прилагат следните опции:
- фон - се използва като фоново изображение. Можете да зададете име на файла или път към него;
- BGCOLOR - фонът е определен цвят. Можете да посочите както името на цвета на интерес и шестнадесетичният код.
За да промените цвета на текст в HTML таблица, трябва да използвате маркера .
Пълнеж на масата за HTML
вдлъбнатината на HTML в таблицата са посочени от маркера
:
- cellspacing - разстоянието между границите на съседни клетки;
- cellpading - разстоянието между съдържанието и границите на клетката.
Визуален дисплей на кода в браузъра, както следва:
Изравняване на таблицата в HTML
за всяка отделна клетка или ред Можете да зададете два параметъра, които изпълняват хоризонтални (подравняване) и вертикални (valign) привеждане в съответствие на текст в HTML таблица.
приведе параметър може да има следните стойности:
- лявата - Left да обоснове;
- Точно така - в съответствие с дясната граница;
- център - център за подравняване.
параметър valign може да има следните стойности:
- отдолу - привеждане на долния ръб;
- отгоре - подравняване на горната граница;
- средна - по средата на трасето.
Как да си направим една маса в средата на HTML? Се използват стойностите каза център.
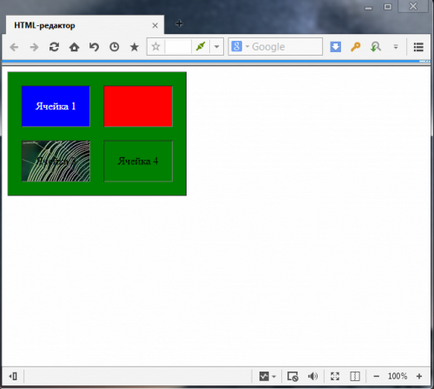
Вмъкване на изображение в HTML таблица
Допълнителни атрибути в този случай са:
- ширина - ширина;
- височина - височина;
- н - алтернативен текст, който се появява в браузъра, когато изключите функцията за показване на изображенията;
- заглавие - подписването на снимката;
- приведе - хоризонталното разположение;
- valign - вертикално подравняване.
Обединяване на клетки в HTML таблица
Съседните клетки в една колона или ред могат да се комбинират с помощта на параметрите и rowspan ColSpan маркера
.
ColSpan един ред изглежда така:
В HTML клетка в таблицата за сливане една колона е както следва:
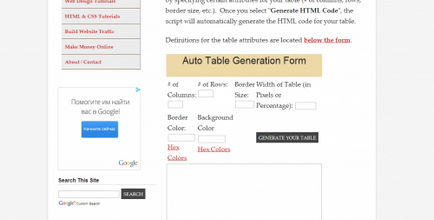
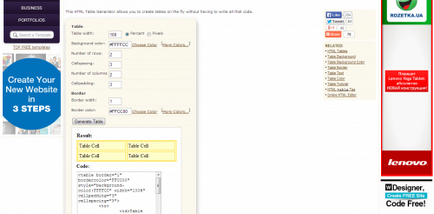
Генератори на HTML таблици
Разбира се, можете да създадете HTML маса себе си ръчно предписване всички HTML тагове. В таблицата в този случай рискува да бъде съставен правилно, тъй като човешкият фактор при работа с големи обеми от информация се усеща.
Отдавна има специален генератор на HTML таблици, които имат за цел да спести време. С тяхна помощ можете лесно да създадете таблица с много опции.
По този начин, на масата е не само важен елемент от статистическите данни във всички области на живота, но и неразделна част от уеб дизайн и оформление.
Ако решите да използвате таблици генератор услуги трябва внимателно да подхождат към избора на подходяща услуга за вас, тестване на най-популярните от тях и да изберат най-добрите.
|